El propósito de un diseñador web es doble: por un lado, brindar una buena experiencia a los usuarios y, por otro lado, conectar emocionalmente con las personas. Por este motivo, las tendencias en diseño web para 2022 tienen un perfecto equilibrio entre creatividad y funcionalidad, siguiendo los últimos estándares en desarrollo web.
En la actualidad hay casi dos mil millones de páginas web en Internet. Solamente combinando la tecnología con las últimas tendencias en diseño lograrás destacar y atraer la atención de los usuarios hacia tu marca. Si tu lema es «innovar para triunfar», no te pierdas este pequeño resumen sobre las tendencias más destacadas en lo que va de año.
¿Qué encontrarás aquí?
¿Cuáles son las tendencias en diseño web para 2022?
En este artículo te dejamos una pequeña selección de las 20 tendencias en diseño que están teniendo mayor influencia este año.
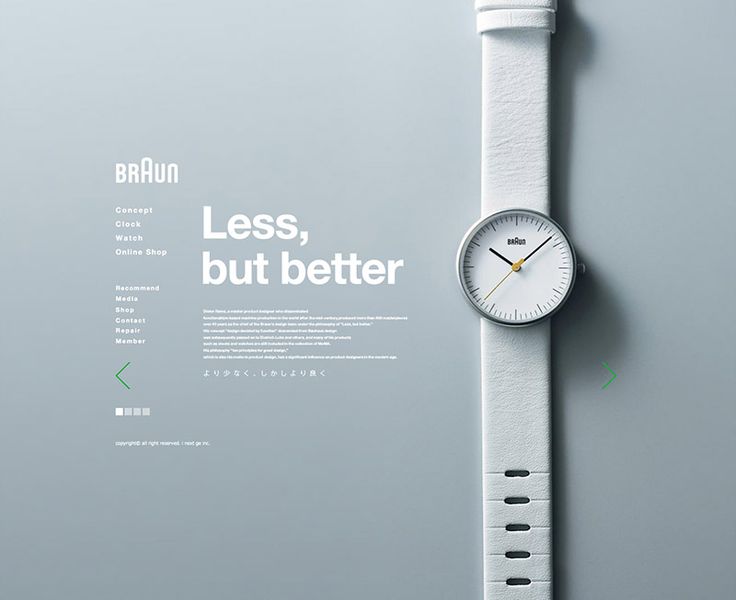
Minimalismo
El maximalismo fue la tendencia dominante en 2021. Sin embargo, este año 2022 los diseñadores dejan de lado los conceptos tan recargados y excesivos y apuestan en su lugar por diseños limpios y colores bien trabajados.
Seguiremos viendo efectos novedosos pero menos sobrecargados que en años anteriores. El objetivo es enfocar la atención del usuario hacia el contenido que es lo realmente importante en el sitio web.

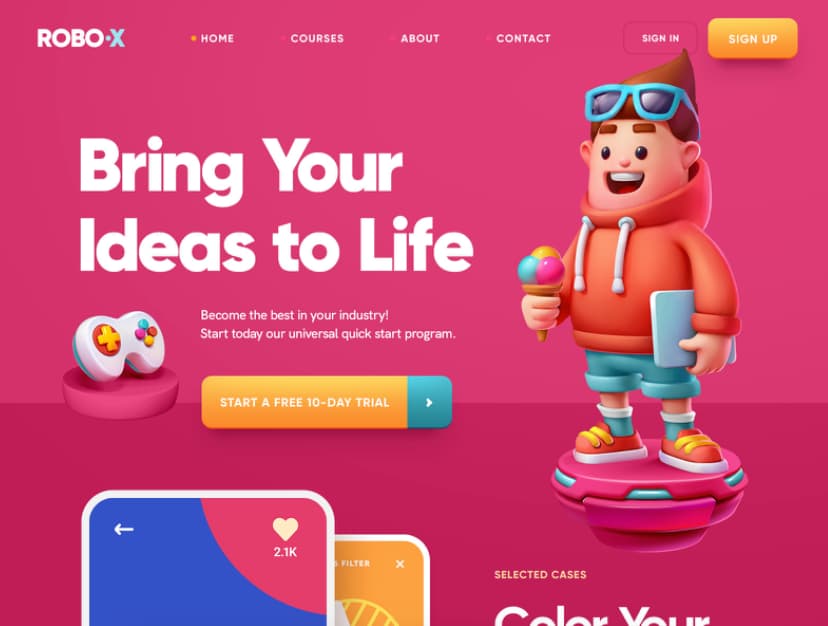
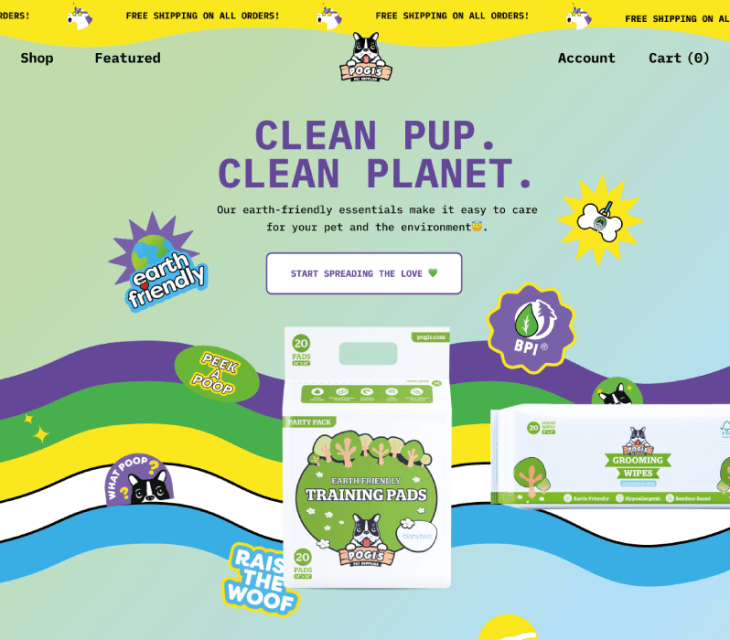
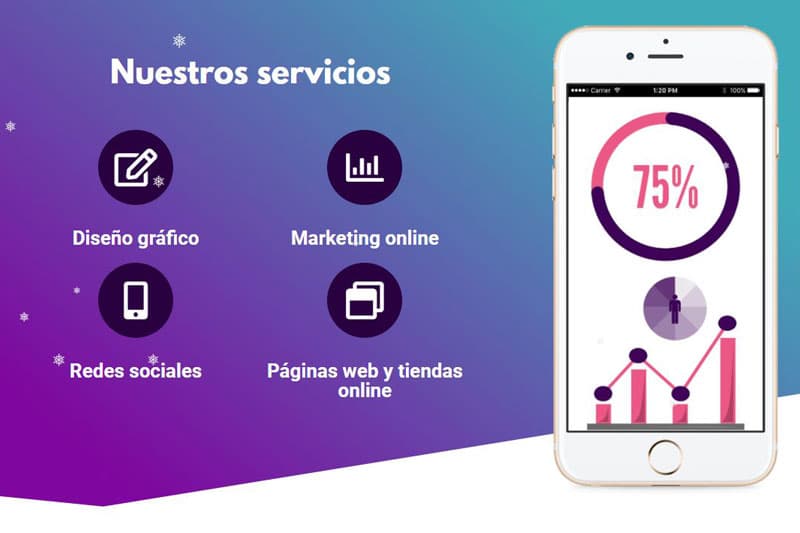
Colores llamativos
Se imponen los colores brillantes y saturados sobre las tonalidades pastel. Eso sí, siempre respetando la integridad de la imagen corporativa.

Diseños interactivos
La interactividad en diseño web ha ido ganando terreno con el paso del tiempo. Los viejos .gif dieron paso a las animaciones CCS, SVG o Javascript, mucho más suaves y realistas. Los diferentes elementos de la página como botones, textos, fondos… interactúan entre sí ofreciendo al usuario una experiencia mucho más visual, guiándolo como en un juego a través de diferentes acciones. Por ejemplo, la información puede ocultarse detrás determinado elemento visual y hacerse visible al colocar el cursor sobre ella. Este efecto «escondite» ayuda a mantener un diseño limpio en la web.

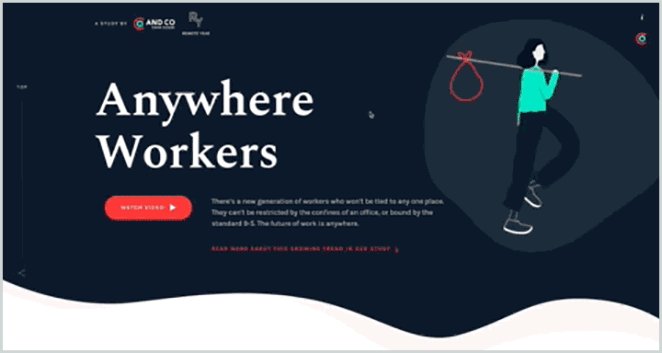
Tipografías gigantes
La tipografía es un elemento clave dentro del diseño web. Desde hace años se utilizan tipografías de gran tamaño para destacar títulos y llamadas a la acción. En 2022 los diseñadores apuestan por las tipografías gigantes en la página de inicio o los mensajes de la marca para captar la atención de los lectores. También experimentan con diferentes relieves, contornos y colores para hacer que destaquen todavía más.
Muchas veces las tipografías gigantes se acompañan de imágenes de gran tamaño o ilustraciones 3D.

Inspiración retro
Los años 90′ están de vuelta. Muchos sitios web homenajean los inicios de Internet e incorporan elementos característicos de la época como colores de fondo brillantes o tipografías pixeladas como Courier.

Degradados
Han ido evolucionando desde efectos sutiles a fondos de imagen con mucha personalidad. Se pueden utilizar para dar profundidad o añadir textura a una ilustración.

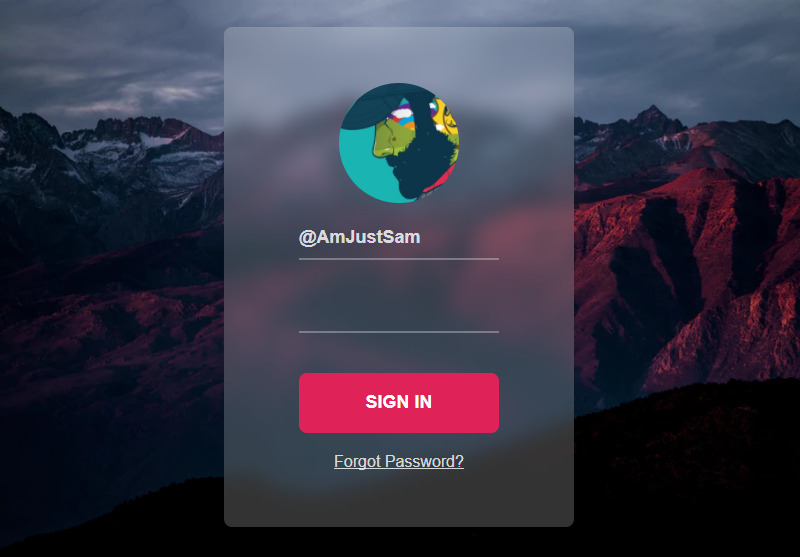
Glasmorfismo o efecto «vidrio esmerilado».
Es una forma original de resaltar ciertos elementos de un sitio web creando capas que se comportan visualmente como un cristal o vidrio esmerilado. Las transparencias otorgan profundidad al diseño. Es una técnica muy versátil que se puede utilizar sobre fondos e imágenes y para colocar formularios haciendo que los textos sean más visibles.

Elementos 3D
Son un recurso cada vez más popular en diseño web ya que se pueden utilizar tanto en elementos concretos del sitio como en fondos. Gracias a la aparición de bancos de recursos 3D se ha extendido su utilización. Otra posibilidad es recurrir a los efectos tridimensionales para mostrar al detalle las características de los productos utilizando fotografías en 360 grados.

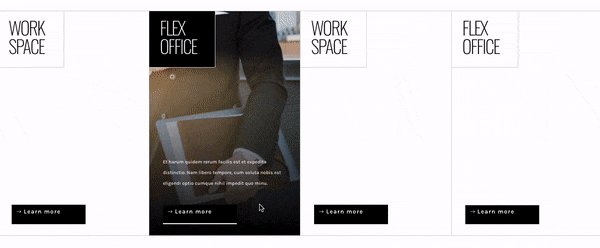
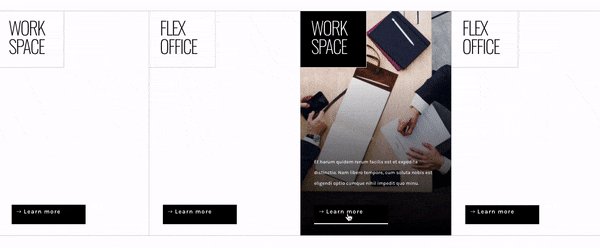
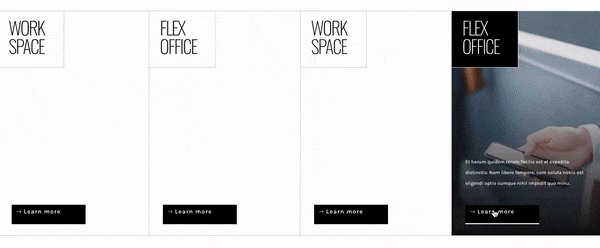
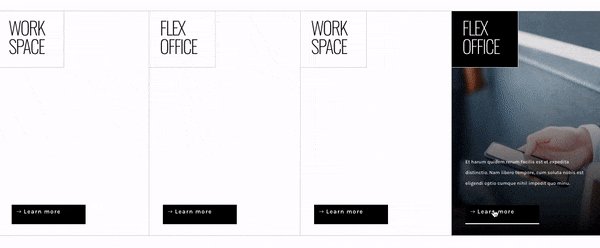
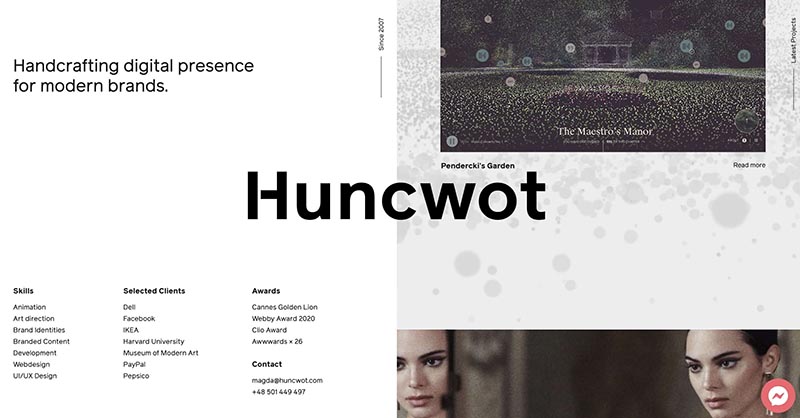
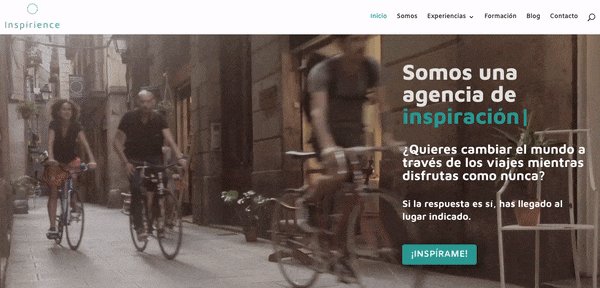
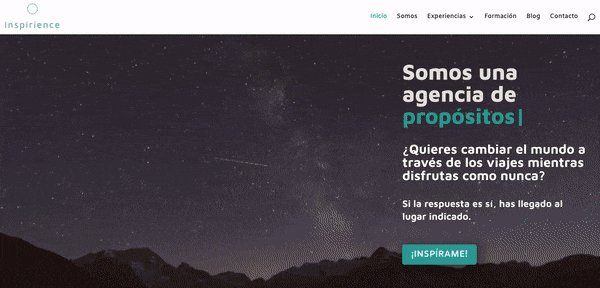
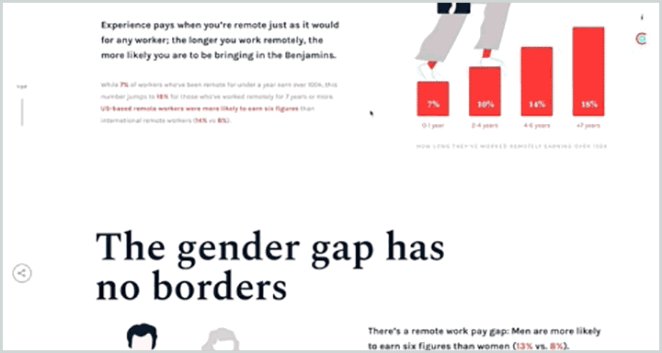
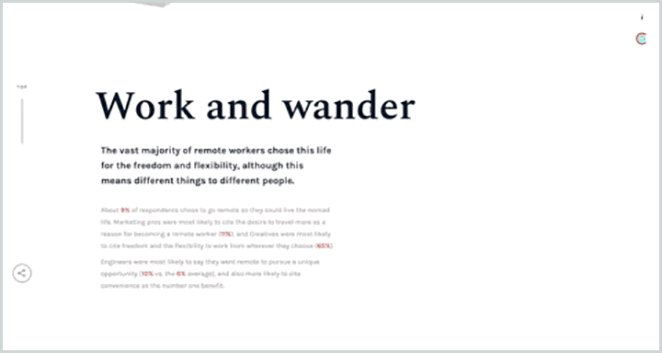
Pantallas divididas
Es una tendencia de diseño que se aplica a sitios de una sola página y permite poner el énfasis en ciertos contenidos.
Un ejemplo es la web de Huncwot, un estudio de diseño que ha trabajado con marcas como Paypal, Ikea o el Museo de Arte Moderno. En el lado derecho de la pantalla aparecen las credenciales y premios y en el izquierdo su portafolio de trabajos realizados.

Fotografías con mucho detalle
Las imágenes han ido cobrando protagonismo en 2022. Así, podemos ver «hero images» que ocupan toda la pantalla de inicio para generar el mayor impacto. Si vas a elegir imágenes de gran resolución, no olvides optimizarlas. Los archivos muy pesados pueden hacer lento tu sitio.

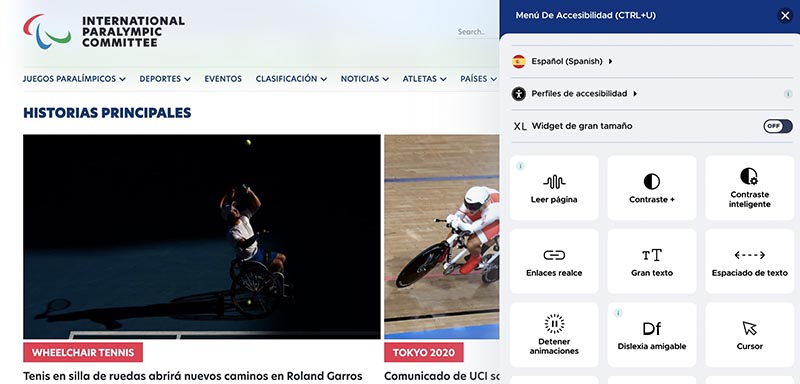
Inclusividad
La inclusividad es mucho más que una tendencia de diseño. Abarca muchos aspectos y debe estar presente desde el comienzo del desarrollo de un sitio web. Algunas características ayudan a que las webs sean más accesibles para personas con diversidad funcional. Según el último Informe Olivenza del Observatorio Estatal de la Discapacidad, más de 1,7 millones de internautas tienen barreras para hacer uso de Internet. ¿Has pensado cuánto podría aumentar tu audiencia con una web más inclusiva?

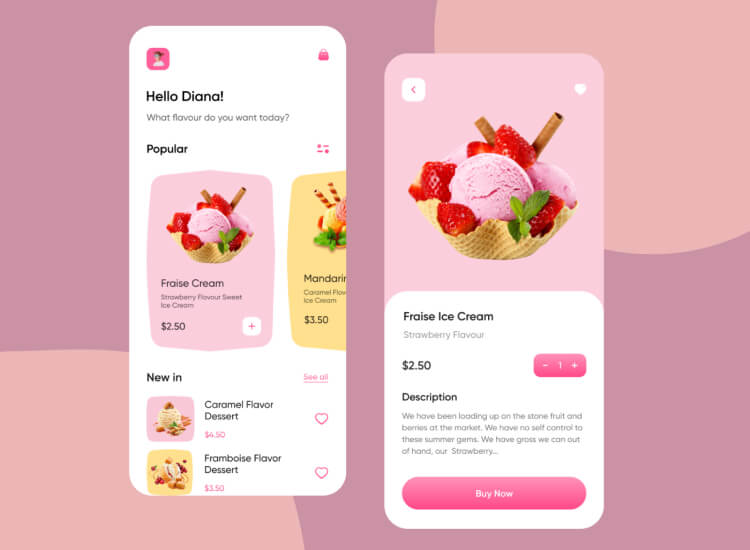
Diseños para el pulgar
Ya hace varios años que los smartphone son el dispositivo principal de acceso a Internet. Sin embargo, muchas webs todavía no están pensadas para navegar con los pulgares. En 2022 prevalece la tendencia de crear diseños adaptados para el pulgar como menús de navegación, botones y enlaces fácilmente clicables.
Los sitios web «Mobile Friendly» se posicionan con más facilidad en los motores de búsqueda pues Google y otros buscadores toman la experiencia de usuario como factor de posicionamiento.

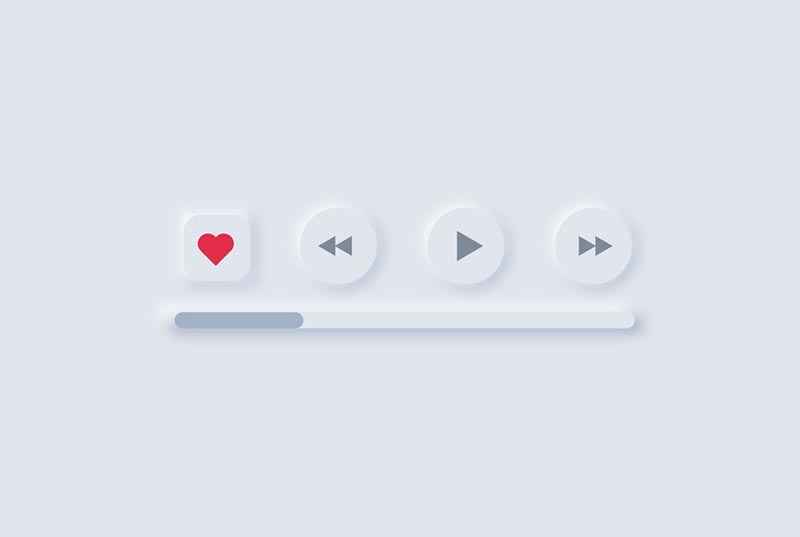
Neomorfismo
Combina el diseño realista con un toque de realidad. Consiste en dar relieve a los elementos de la web como botones, barras e iconos para que se asemejen fielmente a los objetos analógicos que usamos en la vida real.

Videos como parte del diseño
En 2022 buscamos formas diferentes de incluir los videos en los sitios web. Ya no es suficiente con insertar videos de Youtube dentro de los artículos o limitarse al formato de reproductor incrustado. Muchas empresas utilizan en video como recurso creativo, por ejemplo, en lugar de una imagen de fondo.

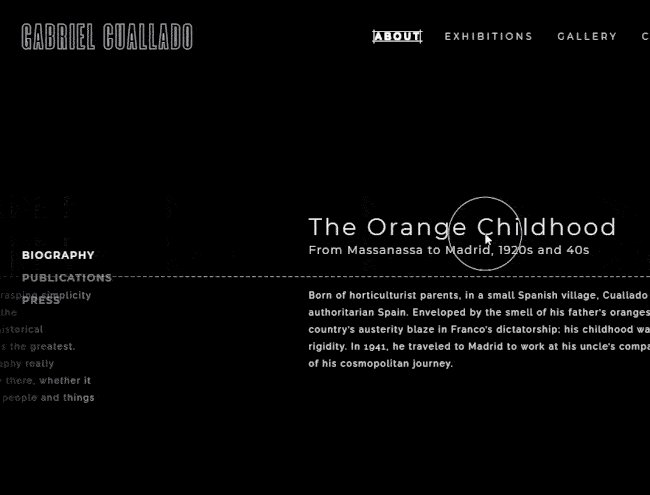
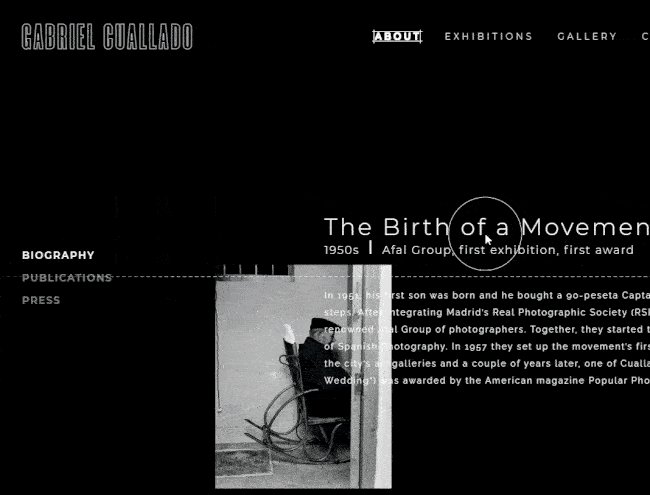
Modo oscuro
Muchos usuarios utilizan el modo oscuro en sus aplicaciones ya que reduce la fatiga visual y ahorra batería en las pantallas Oled. Además, el modo oscuro es genial para resaltar el contenido. Es recomendable hacer un uso estratégico de esta opción para el lanzamiento de ciertas campañas.

One-Page
Son webs en las que toda la información está en una sola página. El contenido se organiza en diferentes apartados y hay un menú superior en forma de ancla.
Son la opción ideal para portafolios y webs de marca personal ya que centran toda la atención del usuario en el mismo lugar evitando distracciones.

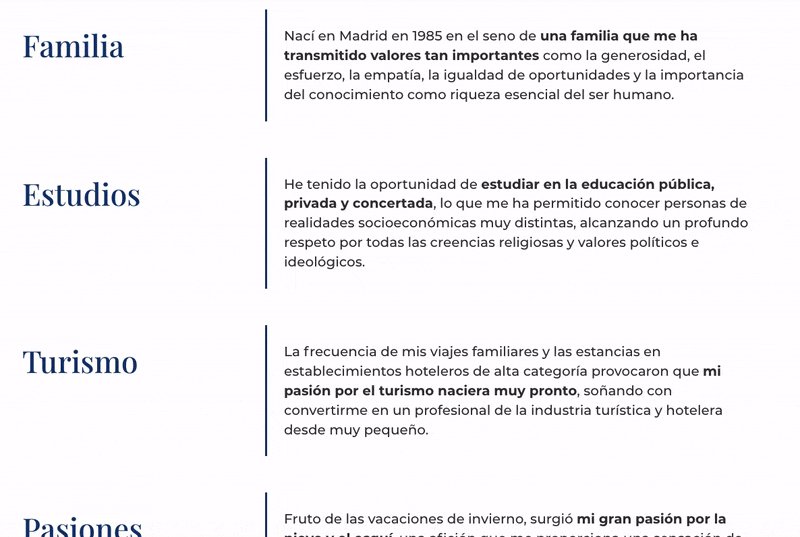
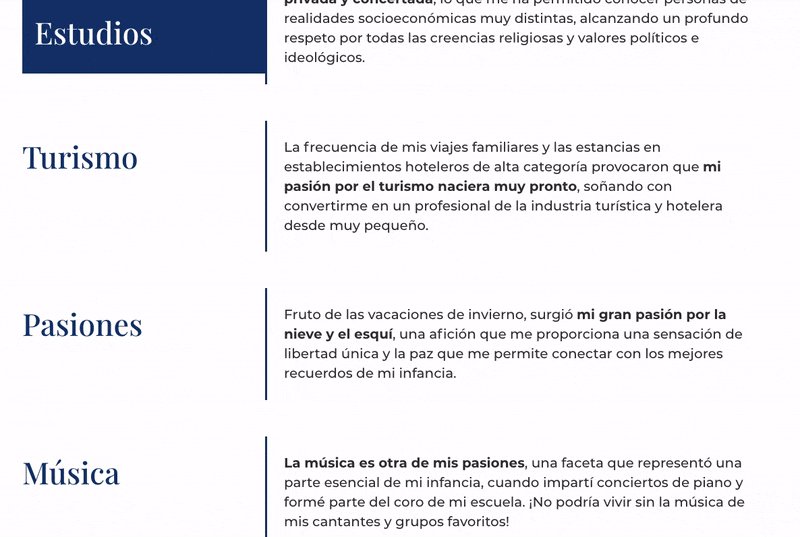
Contenido anidado
Consiste en organizar el contenido en forma de pestañas, acordeones y otros recursos similares. La sección va cambiando al hacer clic o scroll.

Scroll horizontal
Es una tendencia de diseño que va ganando terreno este 2022. Consiste en crear animaciones o efectos al hacer scroll que causen un desplazamiento lateral. Funciona muy bien en combinación con el formato One-Page y las pantallas divididas. La idea es emular la navegación desde móviles y tablets.

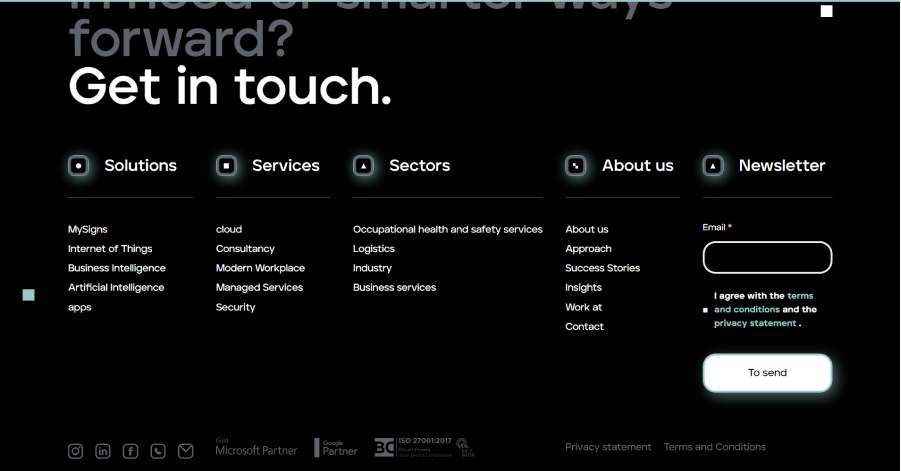
Footers con contenido
Los footers muy detallados son otra tendencia de diseño web en 2022. La idea es tener accesible en este lugar toda la información importante del sitio.

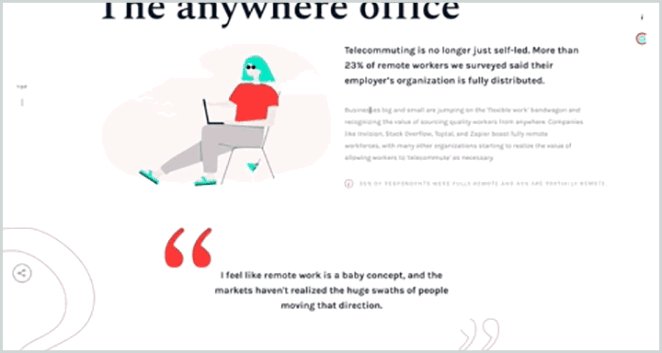
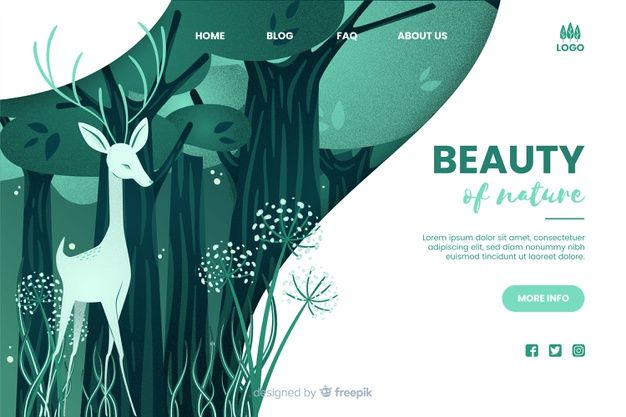
Vectores e ilustraciones
Son recursos gráficos muy utilizados desde hace algún tiempo pues añaden un plus de elegancia y personalización para los diseñadores.

¿Te han sorprendido estas ideas? Cuéntanos cuál es la tendencia en diseño web para 2022 que más te gusta.