¿Te gustaría crear un nuevo proyecto en Internet? ¿Tu sitio web ha quedado algo obsoleto y necesitas un rediseño que encaje con las tendencias actuales? Entonces este artículo puede ser de tu interés porque te hablaremos de las últimas tendencias en diseño web para 2021. Y no sólo de las modas del momento sino también de algunos estándares que se consolidan, pues si algo podemos constatar es que en 2021 asistimos al triunfo definitivo del Diseño UX.
Muchos de estos cambios surgen de la adaptación progresiva a dispositivos móviles. La usabilidad es un elemento decisivo en los diseños responsivos y las webs se vuelven más ligeras, sencillas y fáciles de usar.
No te pierdas esta pequeña selección sobre las tendencias de diseño y desarrollo más importantes de este 2021, un año con mucha creatividad en el que la frase de «renovarse o morir» cobra más sentido que nunca.
¿Qué encontrarás aquí?
Imágenes de calidad
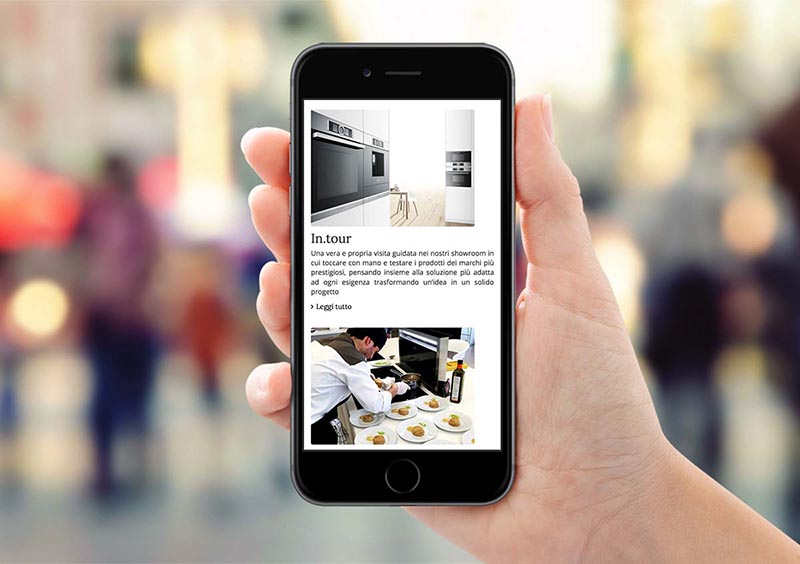
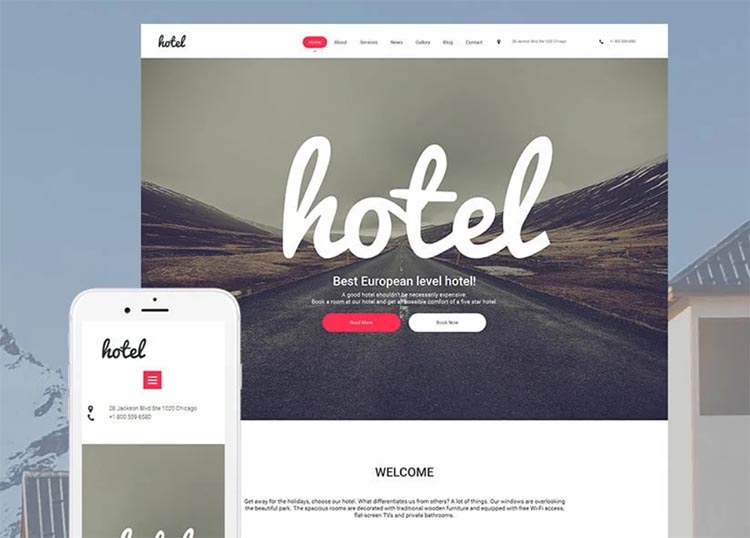
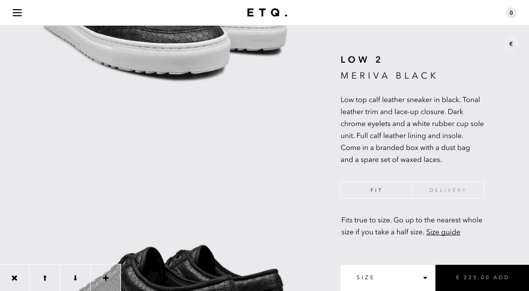
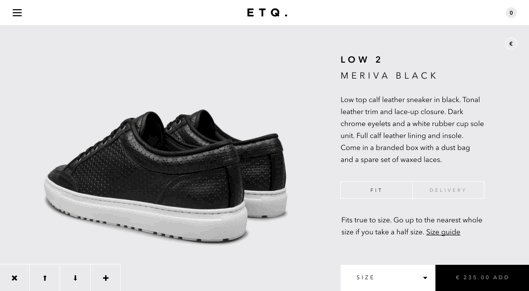
La época en la que se empleaban imágenes de mala calidad, pixeleadas o con baja resolución, llega a su fin. Al menos en el ámbito corporativo se utilizan imágenes de gran calidad (con un peso optimizado) para dar una apariencia elegante y profesional a los sitios web.
 Lo mejor es contratar los servicios de un fotógrafo experimentado para tener imágenes únicas, aunque también se pueden incluir algunas imágenes de stock que encajen con la apariencia del sitio.
Lo mejor es contratar los servicios de un fotógrafo experimentado para tener imágenes únicas, aunque también se pueden incluir algunas imágenes de stock que encajen con la apariencia del sitio.
Contrastes fuertes de color
Se emplean tonos sobresaturados y vibrantes para aprovechar al máximo los avances tecnológicos de los nuevos monitores y pantallas que reproducen fielmente el color.
 Degradados y transparencias
Degradados y transparencias
En consonancia con los colores fuertes, se crean también yuxtaposiciones con capas semi-transparentes o degradados de color. El objetivo es dar una sensación de armonía y cuidado en los detalles.
 Diseño experimental
Diseño experimental
Formas asimétricas, broken grids e interfaces innovadoras. Las webs de 2021 son cada vez más creativas en la búsqueda del impacto visual.
 Diseños vectorizados
Diseños vectorizados
Se pusieron de moda hace ya algunos años y continuarán utilizándose en 2021 para lograr diseños más originales.
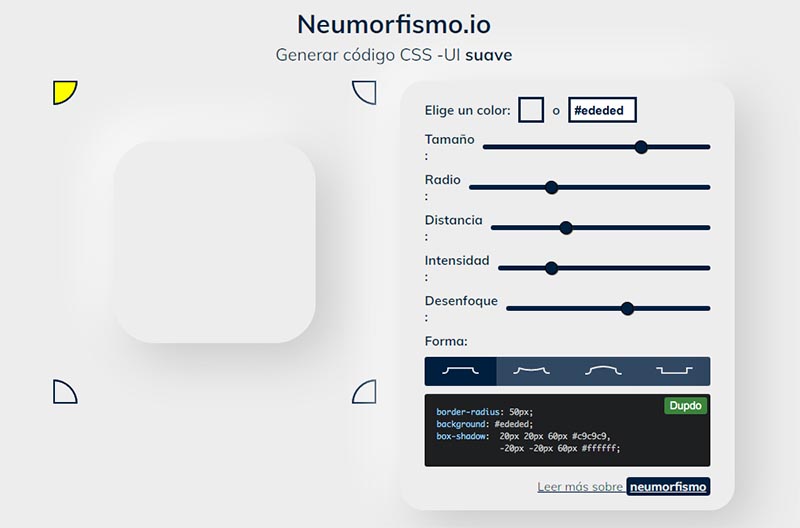
Efecto 3D
Uso del CSS para crear luces y sombras de forma que la web tenga un aspecto multidimensional.
 Microinteracciones
Microinteracciones
Se crean pequeños efectos de animación cuando el usuario interactúa sobre ciertos elementos de la página.
Importancia de los encabezados
Se diseñan encabezados grandes, impactantes y con fuentes tipográficas muy creativas para llamar la atención de los usuarios y mejorar el CTA.
Elementos sticky
Widgets, menús, formularios, etc. Se fijan mediante posicionamiento absoluto, de modo que cuando el usuario se desplaza por la web, dicho elemento queda fijado en un punto de la pantalla. Es algo que resulta especialmente útil en el caso de los menús flotantes, una forma de simplificar la navegación y mejorar la experiencia de usuario dejando este elemento siempre a la vista.
Textos animados por CSS
Se utilizan para llamar la atención sobre un mensaje que la marca quiere resaltar o poner en valor.
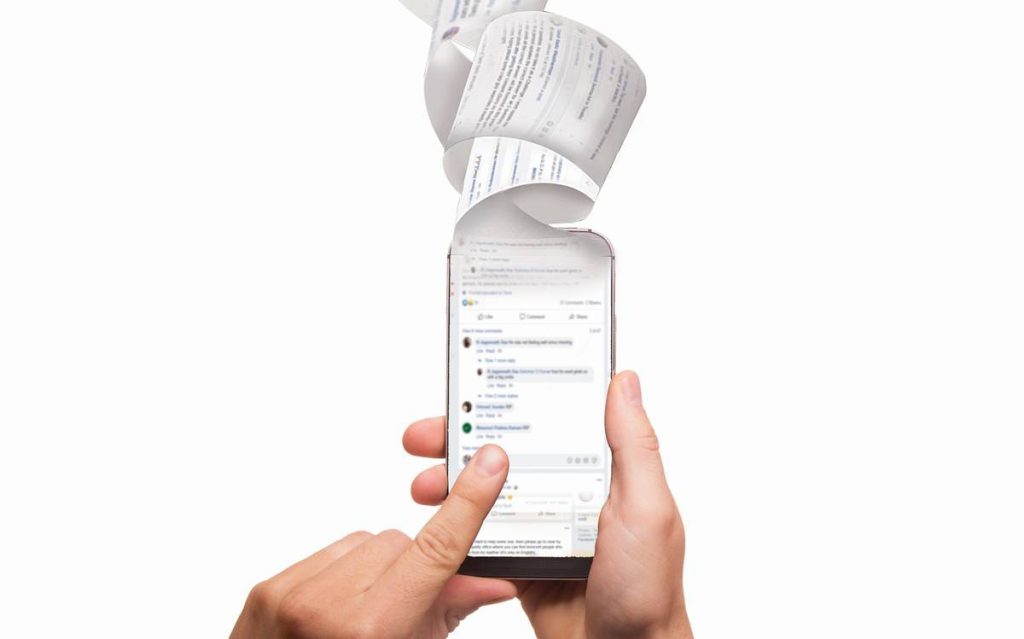
 Infinite scrolling
Infinite scrolling
La idea es que el usuario acceda al contenido nuevo desplazándose por la página en lugar de hacer click. Redes sociales como Facebook ya utilizan este sistema que desde hace algún tiempo vemos también en muchos blogs.
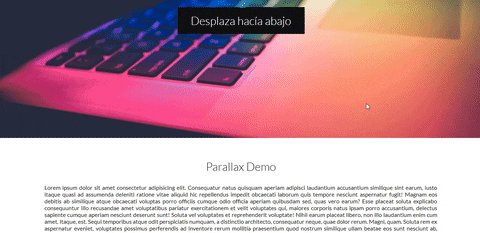
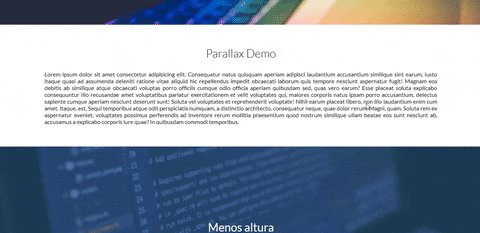
Efecto parallax
Se emplea desde hace algunos años para conseguir sensación de profundidad. Consiste en colocar capas que se desplazan animando al usuario a ejecutar alguna acción en la página.
Chatboxs
Ya no son ninguna novedad. A día de hoy es raro no verlos en tiendas online o webs corporativas. Por lo general, se trata de una ventana emergente que lee las consultas de los usuarios y genera respuestas automáticas.
Realidad virtual
Consiste en crear un entorno de apariencia real para transmitir al usuario una sensación de inmersión dentro de la página. Un ejemplo sería la web de IKEA.
Importancia de la velocidad de carga
En 2021 los diseñadores aligeran sus webs de elementos pesados para priorizar la velocidad de carga y trabajan de forma intensiva con «lazy loading».
Se vuelve cada vez más popular el diseño minimalista y se evitan los formatos multimedia en favor de otros formatos menos exigentes en cuanto a almacenamiento.
Para mejorar la experiencia de usuario y evitar que se perciban retrasos en la carga, se utilizan también elementos como las barras de progreso o las imágenes en formato JPEG Progresivo que en lugar de cargarse de arriba a abajo como las imágenes baseline, el navegador realiza un escaneado previo mostrando al usuario una vista de peor calidad que irá detallándose poco a poco hasta cargarse la imagen completa.
Otros consejos para mejorar la velocidad de carga de un sitio web:
- Instalar un buen plugin de caché.
- Activar el lazy load en imágenes, vídeos e iframes para que el contenido sólo se cargue cuando el usuario lo solicita.
- Comprimir y minificar el Javascript y los archivos CSS del sitio web.
- Activar la tecnología AMP para la navegación móvil del sitio. Esto reducirá el tiempo de carga desde dispositivos móviles y acelerará la indexación de los contenidos en Google.



 Degradados y transparencias
Degradados y transparencias Diseño experimental
Diseño experimental Diseños vectorizados
Diseños vectorizados
 Microinteracciones
Microinteracciones


 Infinite scrolling
Infinite scrolling








Deja una respuesta
Lo siento, debes estar conectado para publicar un comentario.