Es imposible calcular la cantidad de páginas web que existen en Internet ¡posiblemente miles de millones! Pero no todas ellas tienen un diseño profesional ni están optimizadas para ofrecer una buena experiencia de usuario.
La gente tiende a asociar el diseño a la aplicación del buen gusto, pero los mejores diseños web se preocupan tanto de la forma como de la funcionalidad. Según un estudio de la Universidad de Standford, estas páginas son percibidas como más confiables y fáciles de usar.
Para conseguirlo, un profesional del diseño web debe hacer uso de los elementos permitidos en el HTML dentro de los estándares establecidos en la W3C y tener en cuenta todo lo relativo a la web semántica.
¿Qué es una web?
Cuando hablamos de un sitio web nos estamos refiriendo en realidad a un conjunto de archivos (texto, imágenes, audio) que se presentan de forma estructurada mediante un lenguaje de marcado llamado HTML.
Así, las webs funcionan como sistemas de distribución y recuperación de documentos basados en el hipertexto.
Estos archivos y documentos se encuentran en los servidores web que son en realidad computadoras especialmente adaptadas y conectadas de forma permanente a Internet.
Los buscadores realizan un seguimiento de los enlaces que apuntan hacia estos archivos mediante el protocolo HTTP y el lenguaje de marcado de hipertexto HTML organiza y estructura la información para los navegadores. A su vez, las hojas de estilo CSS indican cómo se mostrará esta información en los diferentes dispositivos (computadoras, tablets, móviles). Esta metodología beneficia mucho la accesibilidad del documento.
La ventaja del HTML es que nos permite presentar diferentes tipos de archivo de forma simultánea (texto, gráficos, vídeo) creando enlaces o hipervínculos entre ellos o hacia otras páginas web ubicadas en cualquier lugar del mundo.
Este procedimiento aparentemente sencillo con el que estamos tan familiarizados, implica una gran complejidad y la intervención de diferentes tipos de procesos.
Los protocolos de Internet en el desarrollo web
Los protocolos de Internet son conjuntos de normas para compartir datos entre equipos o dispositivos. Son estándares que cumplen un papel fundamental en el funcionamiento de Internet.
Este conjunto de protocolos de red se conoce como TCP/ IP. Cada uno de ellos cumple funciones muy específicas, por ejemplo, HTTP para navegar, FTP para transferir archivos o SMTP para el correo cliente/ servidor.
La programación web
Con el desarrollo de la web surgieron nuevos lenguajes de programación pensados para hacer las páginas más rápidas y seguras o para lograr una mayor interacción con el usuario.
Entre ellos estarían asp y php, dos lenguajes capaces de generar páginas en base a las consultas de los usuarios en el sitio. Buscan la información solicitada en una base de datos y crean las páginas web de forma instantánea.
Las bases de datos más utilizadas son MySQL, Oracle, Informix de IBM y Microsoft SQL.
Por otra parte, el DHTML (HTML dinámico) y el CSS (hojas de estilo) son dos elementos clave del diseño web ya que sirven para dar forma a las páginas web que visitamos y, además, implementan funciones que mejoran la interactividad con los usuarios (por ejemplo: botones que cambian de color al pasar por encima, textos que cambian de tamaño, etc.)
El lenguaje Java crea archivos ejecutables que se instalan en el equipo de la persona que visita la web. Es muy útil para crear animaciones o pequeños programas que se cargan dentro de la propia página (calculadoras, juegos, etc.)
Está claro que la programación es uno de los pilares del diseño web. Además de ser bonita y actual, una página web debe ser segura y funcional. Una programación sin fallos garantiza que se cumplan estas premisas.
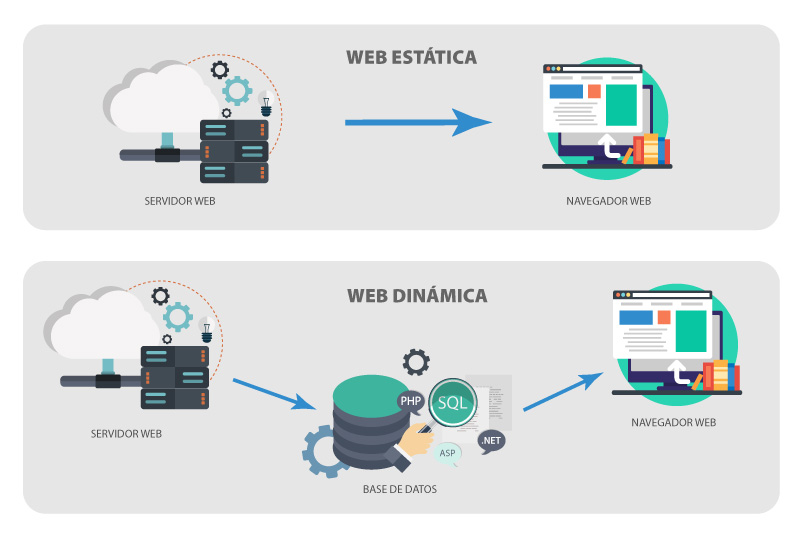
Sitios web estáticos VS sitios web dinámicos
Según las características y pautas que sigamos durante el desarrollo web, los sitios que creamos pueden ser estáticos o dinámicos.
Ya hemos visto que para acceder al conjunto de archivos que conforman un sitio web, nuestro equipo como cliente realiza una solicitud para ponerse en contacto con el servidor que almacena dicha información. Normalmente utiliza para ello un software de cliente conocido como «navegador«. Inmediatamente después, el servidor recoge nuestra solicitud y la atiende enviándonos un código que nuestro ordenador presenta después de interpretarlo.
 En los sitios web estáticos los contenidos se almacenan en directorios y son transferidos por medio de rutas. Si existe algún script en la página, este se ejecuta en el lado del cliente gracias al navegador.
En los sitios web estáticos los contenidos se almacenan en directorios y son transferidos por medio de rutas. Si existe algún script en la página, este se ejecuta en el lado del cliente gracias al navegador.
En el caso de los sitios web dinámicos el proceso es algo más complejo. Después de que el navegador solicita acceder a la página y el servidor DNS brinda la IP, tienen lugar otros procesos del lado del servidor para encontrar y devolver la información. Esta consulta a la base de datos se ejecuta por medio de lenguajes de programación del lado del servidor (php, .NET, Ruby, etc.). Después el navegador interpreta este código y compone la página.
El desarrollo de una web dinámica suele ser más complejo ya que requiere de conocimientos específicos de programación, creación y gestión de bases de datos. Pero su potencial también es mayor. Las webs dinámicas permiten crear aplicaciones que funcionan dentro del propio sitio web (encuestas, foros de soporte, listas de suscriptores a un boletín de noticias, pedidos online, etc.). Al trabajar con bases de datos tenemos la posibilidad de almacenar información de nuestros posibles clientes y utilizarla después para campañas de marketing. Realmente merece la pena invertir en este tipo de plataformas.
¿Cómo son interpretadas las webs por los navegadores?
Cuando diseñamos un sitio web no sólo debemos enfocarnos en el usuario final y preocuparnos por cuestiones de estética o imagen corporativa. Nuestras webs, antes de poder ser visualizadas por personas, son rastreadas en Internet por los buscadores (encargados de indexarlas después) y distribuidas al cliente mediante un software llamado «navegador» que interpreta el código y determina el modo en que estas son mostradas.
Los navegadores son indispensables para realizar pruebas en el desarrollo web. Disponen de una interfaz con un marco donde se carga la página, una barra de direcciones y otros elementos (scroll, botones y diferentes extensiones que varían dependiendo de la configuración o de los extra que hayamos instalado).
Todos los navegadores tienen un motor interno que se encarga de gestionar las comunicaciones y un motor de renderizado que interpreta el código HTML y CSS que controla la presentación visual de las páginas. Este motor puede presentar ligeras variaciones dependiendo del tipo de navegador que se utilice; por este motivo muchas webs no se ven igual en todos ellos.
Además, el «intérprete de JavaScript» también puede interpretar de forma diferente el código JavaScript en los distintos tipos de navegadores.
Por otro lado existen contenidos que los navegadores no pueden interpretar por sí mismos y necesitan ciertas extensiones o complementos para poder hacerlo, plugins, módulos o componentes añadidos.
Los navegadores tienen también la capacidad de almacenar datos asociados a las cookies y otros archivos de las páginas que se visitan.
W3C y web semántica
Ya que todos los navegadores interpretaban el código de manera diferente, hace algunos años los desarrolladores web se veían obligados a incluir indicaciones para cada navegador en concreto desde el que se accedía a la página. Esto hizo que se volviese necesario definir unos estándares que fuesen garantía de cierto equilibrio en los entornos online.
Los diferentes comités de estandarización fueron precedidos por el «Web Standars Project», formado por un grupo de diseñadores y desarrolladores que comenzaron a divulgar de forma organizada las recomendaciones de la World Wide Web, consorcio W3C, una comunidad internacional que promueve estándares para reducir costes y hacer más fácil el desarrollo.
Con el paso del tiempo y la incorporación de varios navegadores de código abierto como Firefox o Chrome, los desarrolladores comenzaron a tomar conciencia de la importancia de seguir los estándares web.
A día de hoy una de las mayores preocupaciones de las empresas que encargan el desarrollo de un proyecto web, es que este tenga un diseño responsivo que funcione correctamente desde cualquier tipo de dispositivo. Sin embargo siempre existen algunas variaciones en la forma de interpretar el código por parte de los navegadores que obligan a los diseñadores a realizar ajustes para mejorar la apariencia y usabilidad de las páginas. Por este motivo cobra cada vez más importancia la adopción de ciertos estándares durante el desarrollo.
¿Y qué podemos decir de la web semántica?
Hemos visto que los estándares de la W3C en cuestiones de diseño son muy útiles para los desarrolladores ya que reducen costes y tiempo invertido en la creación de un proyecto. Pero no lo es menos emplear la tecnología para que los datos sean fácilmente legibles por las aplicaciones informáticas.
El término «semántica» procede de la Lingüística y se refiere al estudio del significado. Haciendo las webs más semánticas lo que se busca es proyectar las propiedades lógicas y conceptuales del lenguaje a los entornos digitales, en otras palabras, hacer que las páginas sean más comprensibles para las máquinas, añadiendo metadatos semánticos y ontológicos a la World Wide Web.
En 1990 nació la web tal y como la conocemos en la actualidad. Consistía en un programa cliente (navegador/ editor) basado en el lenguaje de etiquetas de hipertexto HTML junto con un protocolo de transferencia de hipertexto HTTP y el identificador uniforme de recursos digitales URI para la localización de objetos digitales.
Pero ya a finales de esta misma década, el W3C comienza a plantear la necesidad de que las webs sean más semánticas.
Existían muchas inexactitudes a la hora de estructurar contenidos y una carencia de descripciones normalizadas para los recursos digitales. Como consecuencia los resultados que ofrecían los motores de búsqueda eran bastante ambiguos.
De esta forma la web semántica se marcó como objetivo que los usuarios encontrasen respuestas a sus preguntas de forma sencilla e intuitiva.
A todos nos ha pasado alguna vez que al hacer una búsqueda en Internet nos aparecían resultados que contenían las palabras clave que buscamos pero sin una relación coherente con la información en la que estamos interesados. La web semántica aspira a superar este problema haciendo que todos los resultados sean más relevantes. Para lograrlo es necesario que la información que anida en las webs sea entendida por las máquinas.
Los componentes principales de la web semántica son los metalenguajes y los estándares de representación.
El XML (Extensive Markup Language) es una tecnología que se complementa muy bien con otras. Permite la transmisión de datos estructurados, aportando sintaxis superficial sin restricciones sobre el significado.
Otro elemento de la web semántica es el RDF (Resource Description Framework) que se encarga de establecer relaciones entre los datos, y los PICS (Platform for the Internet Content Selection) que ayudan a determinar si los datos son relevantes o no para los usuarios.
Además de todo lo anterior, hay otros elementos imprescindibles en la web semántica. El primero de ellos son las ontologías, una jerarquía de conceptos con atributos y relaciones. Tratan de definir redes semánticas de unidades de información interrelacionadas. El otro elemento clave son los agentes que interactúan con el entorno online para localizar la información que mejor se adapta a los parámetros de búsqueda indicados por el usuario.
El objetivo de esta tecnología es garantizar que los entornos digitales tengan un uso lo más natural posible. La web semántica debería ser capaz de procesar los contenidos y razonarlos, realizando deducciones lógicas de forma automática.
Para que esto ocurra es necesario estandarizar muchos factores: alfabeto, formatos, anotaciones sobre significados de palabras, conceptos generales… A día de hoy que un software sea capaz de llevar a cabo todas estas acciones de forma automática sin ninguna intervención humana, sigue siendo algo inalcanzable. Con todo, la web semántica tendrá un papel muy importante en los entornos online del futuro. Los ordenadores están cada vez más cerca de desarrollar una inteligencia artificial que entienda el lenguaje humano de forma más completa. Existen ya algunos buscadores como Swoogle especializados en búsquedas semánticas. Por este motivo es importante seguir los estándares de la web semántica o al menos tenerlos en cuenta en el desarrollo de un proyecto web.
Tecnologías empleadas en el desarrollo web
Existen dos tecnologías diferentes desde el punto de vista técnico, aunque complementarias: front end y back end.
El término front end se refiere a los lenguajes que operan del lado del cliente para ser interpretados por el navegador. Los más extendidos son HTML, CSS y JavaScript.
El HTML es un lenguaje de marcado de etiquetas que define la estructura del contenido, el CSS construye la apariencia de la página web y el JavaScript cubre otras funciones avanzadas que se relacionan con el comportamiento del usuario.
Por otro lado la tecnología back end se refiere a la programación del lado del servidor. Consiste en procesar las peticiones de los usuarios mediante la interpretación de un script en el servidor web.
Aunque cada lenguaje tiene sus particularidades, el proceso de scripting del lado del servidor es similar en todos ellos:
- El usuario realiza una solicitud.
- El código del lenguaje del lado del servidor hace una consulta a la base de datos que puede incluir cálculos y procesos.
- Las páginas se muestran al usuario componiéndose en el momento de la búsqueda o interacción (secuencia de comandos del servidor).
 Este proceso ocurre contínuamente cuando visitamos una web, cuando nos registramos en un sitio, cuando rellenamos y enviamos un formulario, etc.
Este proceso ocurre contínuamente cuando visitamos una web, cuando nos registramos en un sitio, cuando rellenamos y enviamos un formulario, etc.
El hecho de que el código se ejecute en el servidor implica proteger esta información para que quede almacenada de forma segura. Por otra parte, la carga de la ejecución recae sobre el servidor que debe estar preparado para ello.
Además de las tecnologías anteriormente citadas, desde hace varios años se imponen los sistemas de gestión de contenidos o CMS que son aplicaciones web prediseñadas y configuradas para crear y administrar contenidos online.
Los CMS reúnen varias de las tecnologías anteriormente citadas y han evolucionado hasta convertirse en el nuevo modelo de desarrollo de sitios web. Tienen plantillas con diseños y funcionalidades predefinidas que se pueden adaptar a las necesidades del cliente. Son una buena base para crear un proyecto web personalizado.
También los frameworks o marcos de desarrollo agilizan mucho la creación de un sitio web, al igual que los IDE (interfaces de desarrollo de aplicaciones) que son en realidad entornos de programación empaquetados como aplicaciones que nos facilitan una serie de herramientas: editor de código, compilador, depurador y constructor de interfaz gráfica. Algunos ejemplos de IDE son Eclipse, NetBeans, KDevelop, IntelliJ IDEA, Clarion, Visual C++ y otros.
Planificación del diseño web
Ya hemos visto que la creación de un sitio web implica mucho más que elegir los colores o estilo que vamos a emplear en nuestro diseño.
Existen dos partes bien diferenciadas: la usabilidad y la estética. Ambas son muy importantes ya que una página funcional pero con mala estética no genera confianza ni imagen de marca, pero una página muy bonita con una navegación complicada o con una mala experiencia de usuario no genera conversiones.
En los apartados anteriores os hemos explicado algunas cuestiones relacionadas con la funcionalidad de las páginas web, así que en los párrafos siguientes nos centraremos en los criterios para realizar un diseño atractivo.
El primer paso es decidir el tipo de diseño que va a tener la web. Este debe estar de acorde a lo que los usuarios buscan en ella y al tipo de productos o servicios que se ofrezcan.
El diseñador analizará todos estos factores y plasmará sus ideas en una maqueta. A veces lo más práctico es comenzar con un sencillo bosquejo a papel y lápiz donde damos forma a la estructura de nuestra página web: colocación de la cabecera, menús, footer y todos los elementos que formen parte de la web. Una vez que hagamos esto, pasaremos a trabajar la parte gráfica utilizando editores como Photoshop o Gimp para ordenar y colocar todos los detalles, fondos o estilo de las tipografías.
Un elemento muy importante para la imagen corporativa es el logo. Este debe colocarse en un lugar visible, preferiblemente en el extremo superior izquierdo ya que es el primer sitio donde miran los usuarios al ingresar en la página y el lugar donde vuelven a fijarse para recordar dónde están.
Debemos siempre guiar al internauta hacia la información que nos interesa que vea. Normalmente los usuarios mantienen una atención de apenas unos segundos en cada sección de una web, razón de más para que nos esforcemos en dirigir su atención hacia aquello que nos interesa.
Los estilos de diseño llamados «landing page» o páginas de aterrizaje cumplen esta función de guiar al usuario hacia las partes esenciales del contenido, esto es, el servicio o producto ofrecido. Tienen por lo general una estructura sencilla para lograr captar la atención del usuario y que realice una acción en la web: inscribirse en un boletín, realizar una compra, etc.
Otro aspecto importante a tener en cuenta es la velocidad de carga de la web y el peso de las imágenes o archivos multimedia que subimos al sitio. Si superan los 100 kb podríamos estar relentizando innecesariamente la velocidad de carga de la web, haciendo así que los usuarios abandonen la página y aumente el porcentaje de rebote. De ahí que el tratamiento de las imágenes sea muy importante en el diseño web. Los software de edición de imágenes digitales vienen ya preparados para optimizar las imágenes en diferentes formatos sin que pierdan calidad.
Al final es importante conseguir que el sitio web que creamos obtenga consistencia y una imagen distintiva, logrando un equilibrio visual en el uso de colores, gráficos, fondos, tipografías, etc.








buena pagina
favor de poner la fuente del estudio de la universidad de stanford
Muy ilustrativa Emprende con tu web
Excelente contenido sobre desarrollo web; gracias